If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.

आपने SQL में कई सारे built in functions जैसे avg(), sum() , count(), max(), min() use किये होंगे , लेकिन snowflake में आपने custom functions को भी ... Learn more

एक stored procedure में ऐसा logic होता है जो आप लिखते हैं ताकि उस SQL से call कर सकें। एक stored procedure का use ऐसे database operations को perfor... Learn more

programming language like PHP , Java , C , C++ etc की तरह ही आप Snowflake में भी variables को define कर सकते हैं। और इस topic में आप सीखेंगे कि कैस... Learn more

एक virtual warehouse , जिसे warehouse भी कहते हैं , Snowflake में compute resources का एक cluster है। virtual warehouse का हो सकता है। Standard, Sn... Learn more

Snowflake में "time travel" एक important feature है जो users को data recovery और historical data analysis के लिए flexibility provide करता है। basic... Learn more

Snowflake में "sequence" एक database object है जो automatic numeric values generate करता है। ये values एक particular order में increment करते हैं। Learn more

Tasks एक तरह का automation है जो specific actions या operations को schedule करता है , जैसे कि data loading, data transformation, data exports, और भ... Learn more

किसी भी AWS के account के s3 (Simple Storage Service) से pipeline के through snowflake database में data ला सकते हैं इसके लिए आपको Authorization के... Learn more

AWS S3 (Amazon Simple Storage Service) एक cloud-based storage service है जो कि Amazon Web Services (AWS) द्वारा provide की जाती है। ये service user... Learn more

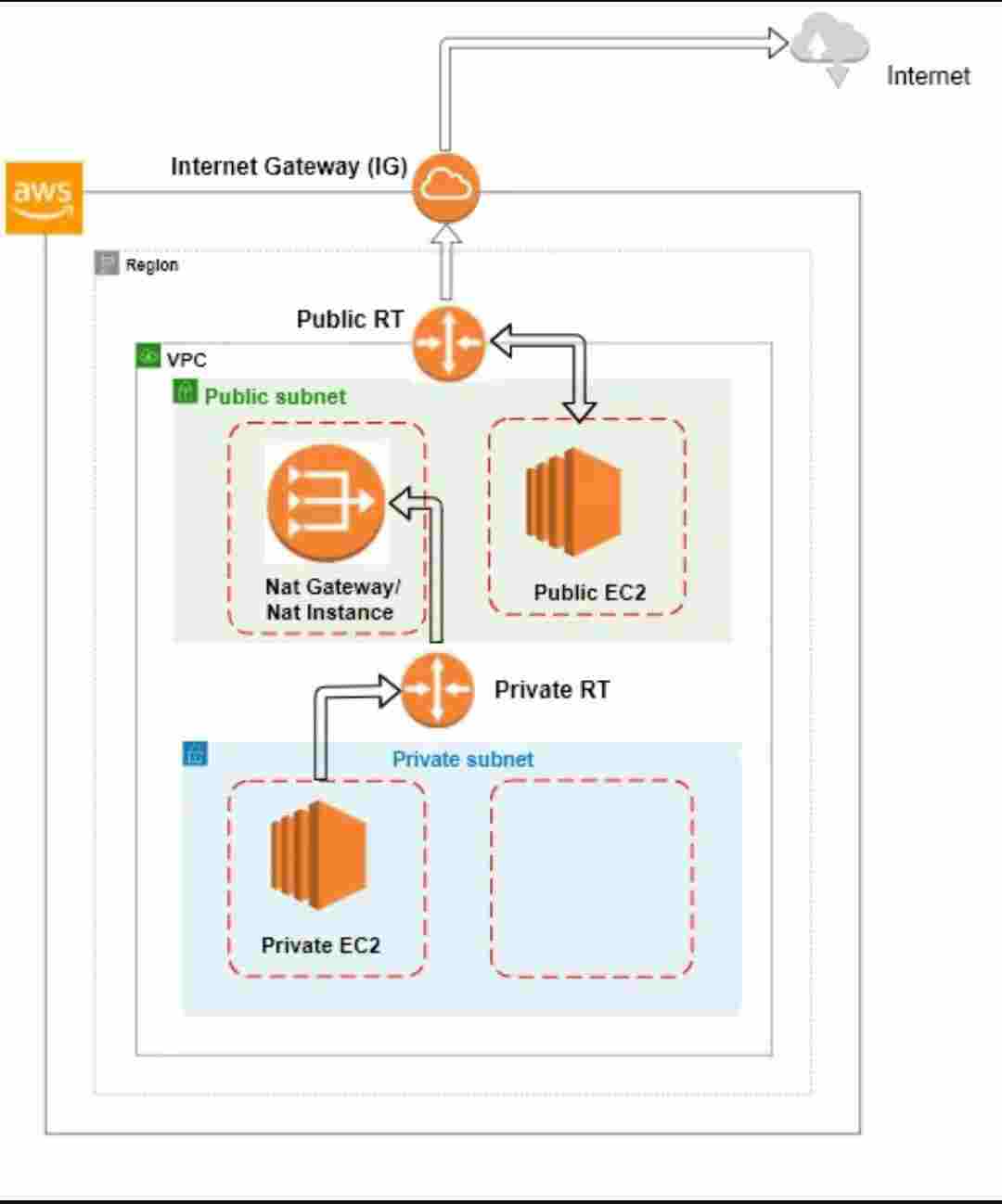
AWS पर VPC को को दो तरह से create कर सकते हैं - 1. Auto - auto में आपको सिर्फ VPC का नाम और CIDR देनी होती हैं , बाकि की configurations जैसे Subnet... Learn more