If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.
screen Object current window (PC , Mobile या Tablet etc.) की width , height आदि information provide करता है। Means screen Object का use करके आप window screen से related सभी जानकारी प्राप्त कर सकते हैं।
चूंकि screen Object , window Object की एक property है , इसलिए screen Object की सभी property और methods को window.screen.property_name या screen.property_name से भी access कर हैं।
हालाँकि properties को window.screen या screen से access करने पर हमेशा ही current window की information मिलती है।
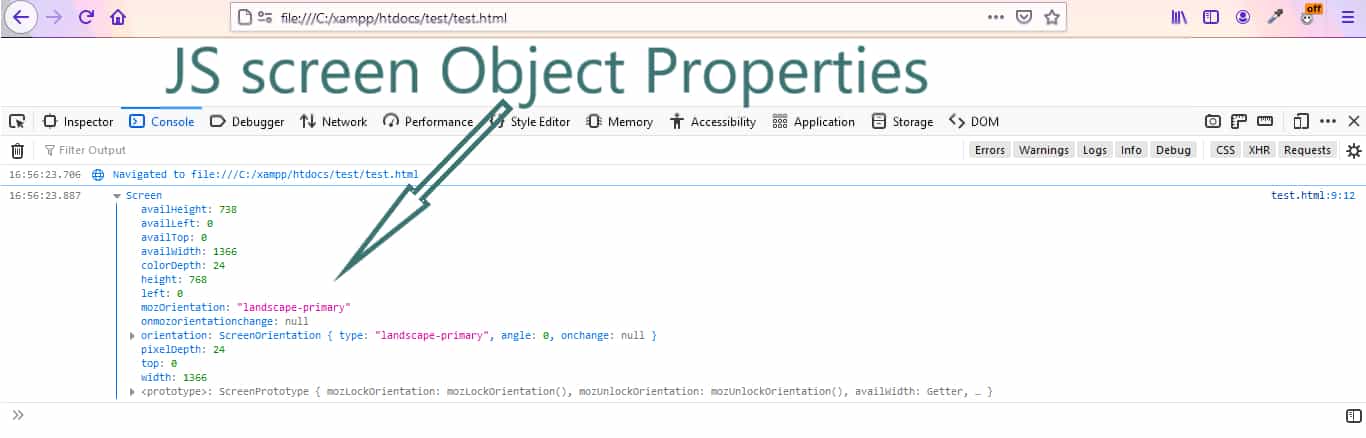
वैसे तो screen Object की कई सारी properties और methods होते हैं , आप screen Object को console में print कराकर सभी properties और methods देख सकते हैं।
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript screen Object</title>
</head>
<body>
<script type="text/javascript">
console.log(screen);
</script>
</body>
</html>

screen Object की कुछ मैं properties इस प्रकार हैं।
| Property Name | Description |
|---|---|
| screen.width | यह taskbar (left या right taskbar) सहित screen की total width return करती है। |
| screen.availWidth | यह taskbar को छोड़कर screen की width return करती है। |
| screen.height | screen.height taskbar (top या bottom) सहित screen की total height return करती है। |
| screen.availHieght | यह taskbar को छोड़कर screen की height return करती है। |
| screen.pixelDepth | यह screen resolution return करती है। |
File : screen.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript screen Object Example</title>
</head>
<body>
<script type="text/javascript">
document.write(`Screen width without taskbar : ${screen.availWidth} <br>`);
document.write(`Screen full width : ${screen.width} <br>`);
document.write(`Screen height without taskbar : ${screen.availHeight} <br>`);
document.write(`Screen full height : ${screen.height} <br>`);
document.write(`Screen resolution : ${screen.pixelDepth}`);
</script>
</body>
</html>
? Example में Backticks (``) का use ${ } ( dollar curly braces) के अंदर direct variables को print करने के लिए किया गया । और <br> का use line break करने के लिए करते हैं ।
I Hope अब आप JavaScript में screen Object बारे में अच्छी तरह से समझ होंगे।

Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook