If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.
JavaScript हमें कई सारे String functions provide कराती है जिनकी help से हम String manipulate और बहुत से Operations perform कर सकते हैं।
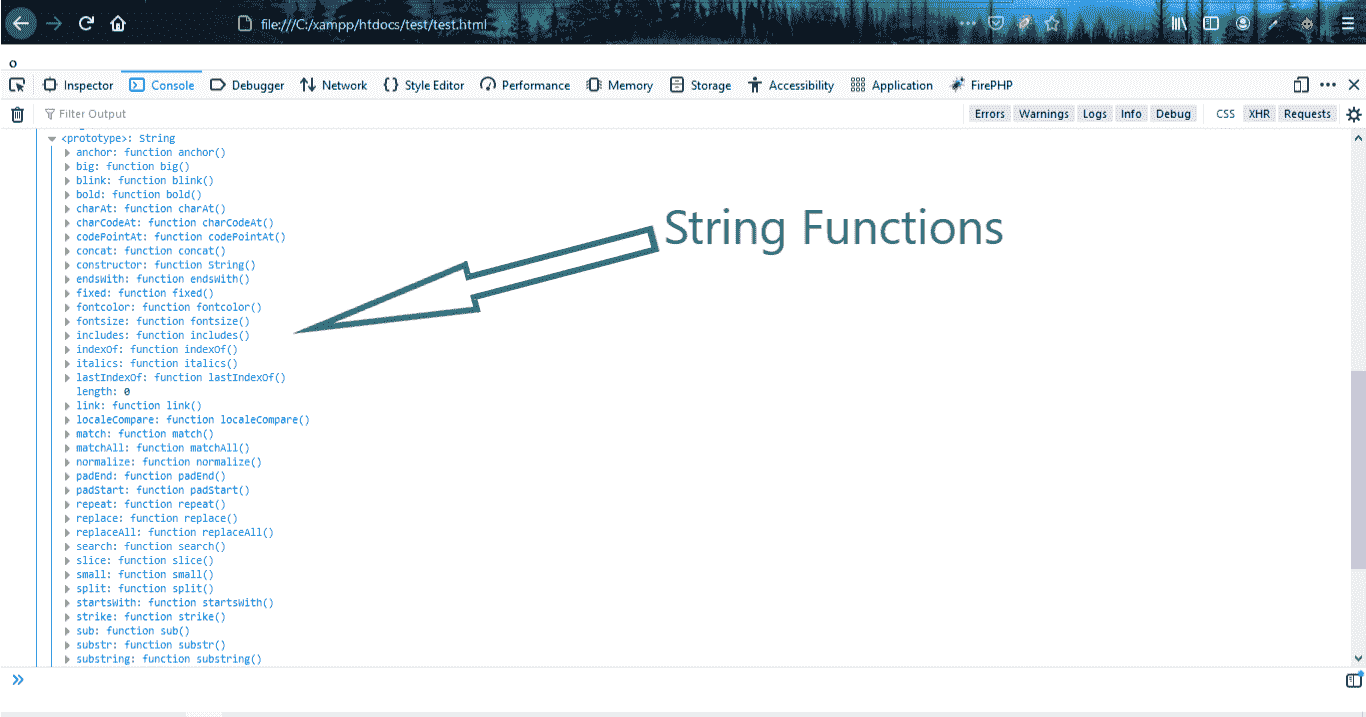
हम जानते हैं कि JavaScript में किसी भी Object की सभी properties और methods को console में देखा जा सकता है। तो String Class का Object बनाकर define की गयी string के भी सभी useful properties और methods भी आसानी से console में देख सकते हैं।
For Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript String Functios In Hindi </title>
</head>
<body>
<script type="text/javascript">
let str_var = new String("Hello ! welcome in new learning world.");
console.log(str_var);
</script>
</body>
</html>

इनमे से कुछ useful functions इस प्रकार हैं -
charAt() function , pass किये गए index number according string में से character return करता है। Array की तरह string में भी index 0 से start होती है। pass किये गए index number पर अगर कोई character नहीं है तो कुछ भी return नहीं होता है।
<script type="text/javascript">
let str_var = "Hello ! welcome in new learning world.";
document.write(str_var.charAt(2)); /* 1 */
</script>
indexof() function , pass की गयी sub string या character के according string में से index number return करता है। अगर pass की गयी sub string या character , define की गयी String में नहीं है तो -1 return होता है।
? यह सबसे पहले match होने वाले sub string या character का index number return करता है।
<script type="text/javascript">
let str_var = "Hello ! welcome in new learning world.";
document.write(str_var.indexOf('new')); /* 19 */
</script>
concat() , use string concatenation के लिए किया जाता है , हालाँकि plus (+) Arithmetic operator का use करके भी concatenate perform कर सकते हैं।
<script type="text/javascript">
let str_var1 = "Hello !";
let str_var2 = " How are you ?.";
document.write(str_var1.concat(str_var2)); /*Hello ! How are you ?. */
document.write(str_var1+str_var2); /*Hello ! How are you ?.*/
</script>
lastIndexof() function , last matched sub string या character का index number return करता है। अगर pass की गयी sub string या character , define की गयी String में नहीं है तो -1 return होता है।
<script type="text/javascript">
let str_var = "Hello ! welcome in new learning world.";
document.write(str_var.lastndexOf('r')); /* 34 */
</script>
replace(), pass की गयी sub string या character को define की गयी String में से search करके replace करता है। अगर pass की गयी sub string या character , define की गयी String में नहीं है तो -1 return होता है।
<script type="text/javascript">
let str_var = "Hello ! welcome in new learning world.";
document.write(str_var.replace('world', 'website')); /* Hello ! welcome in new learning website. */
</script>
Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook