If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.
Syntax Set Of Rules होतें हैं , जिन्हे follow कर एक correctly structured program लिख सकें।
तो जैसा कि आपने पिछले topic में पढ़ा की JavaScript client side dynamic language है जिसका use website pages पर event handle और HTML content को modify करने के लिए किया जाता है। Means आप JavaScript को HTML pages में आसानी से use कर सकते हैं।
JavaScript Code / Program HTML pages में हमेशा <script>js code .... </script> के अंदर लिखा जाता है।<script> tag को आप HTML <header> या <body> tag के अंदर रख सकते हैं।
File : js_syntax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Syntax</title>
</head>
<body>
<script type="text/javascript">
document.write("Hello javascript");
</script>
</body>
</html>ऊपर दिए गए Example में document एक Object और write() function है जिसका use document पर output print कराने के लिए किया जाता है।
हालाँकि अगर आप JavaScript को HTML के साथ नहीं लिखना चाहते तो आप अलग file में JavaScript code लिख सकते हैं। इस file को। .js extension के साथ save किया जाता है। js File में Code लिखने के लिए हमें <script> नहीं लगाना पड़ता है । But फिर हमें इस Js file को को HTML page में include / add करना पड़ेगा।
File : js_syntax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>External JavaScript</title>
</head>
<body>
<script type="text/javascript" src="test.js"></script>
</body>
</html>Another File : test.js
document.write("Hello JS");Note - JavaScript Case Sensitive Language है means same name के small और capital letter में define गए variables different - different होंगे।
JavaScript में by default कुछ modification disable होते हैं जिन्हे आप 'use strict' directive के through enable कर सकते हैं। या हम कह सकते हैं कि इसका strict mode enable करने के लिए किया जाता है। इसे आप single quoted string 'ues strict' या double quoted string "use strict" लिख सकते हैं।
<script type="text/javascript">
'use strict';
document.write("Hello javascript");
</script>अब अगर हम "use strict" के साथ semicolon (;) नहीं लगाते हैं तो error आएगी।
Note - "use strict" को हमेशा script के top पर ही रखें otherwise strict mode enable नहीं होगी।
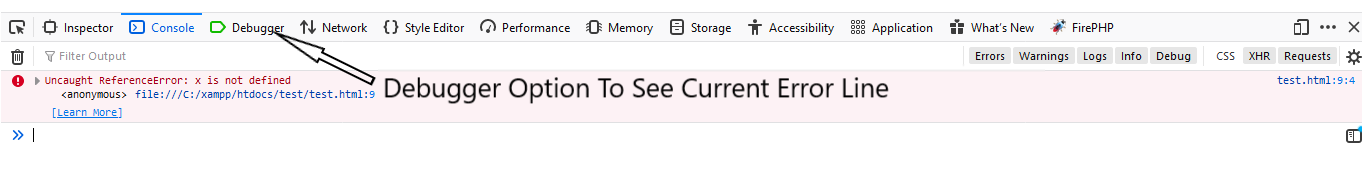
JavaScript Code में जब भी Error आती है तो तो जिस जगह code लिखा होता है वो complete code work करना बंद कर देता है। और Error हमें Show भी नहीं होती। Developer Console / Browser Console का use हम error debugging के लिए करते हैं। जिसमे हम सभी तरह की JavaScript Errors (critical errors , warnings etc...) देख सकते हैं।
Browser में Console Open करने के लिए हम Window में F12 या right click करके Inspect Element use करते हैं । और MAC में cmd+opt+j का use करते हैं।
Another File : test.html
!DOCTYPE html >
<html>
<head>
<meta charset="utf-8">
<title>Js Syntax</title>
</head>
<body>
<script>
document.write(x);
</script>
</body>
</html>
ऊपर दिए गए Example में आप देख सकते हैं कि किस तरह से हम Browser Console के through Error Debugging कर Errors Solve कर सकते हैं।

Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook