If tutorials available on this website are helpful for you, please whitelist this website in your ad blocker😭 or Donate to help us ❤️ pay for the web hosting to keep the website running.
BOM ( Browser Object Model ) का use browser से interact करने के लिए किया जाता है। Browser के लिए default object window object होता है , means इसकी सभी properties और methods को directly access कर सकते हैं।
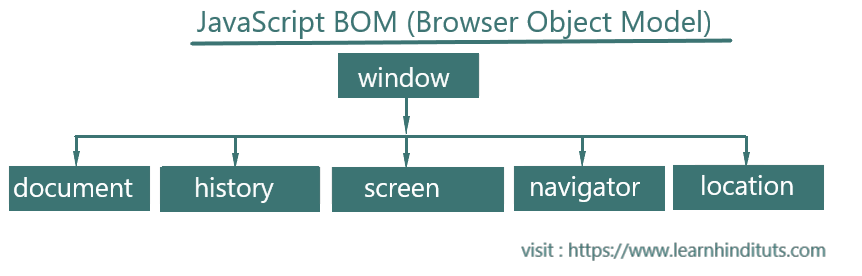
BOM ( Browser Object Model ) का root window object होता है , जो कि current open window / Tab की properties Show करता है। इसके कई children elements भी हैं जो कि इस प्रकार हैं -

Window Object browser window represent करता है , window object browser द्वारा automatically create किया जाता है। Learn More . ..
? window Browser का object होता है न कि JavaScript का , String , Array , Math etc . JavaScript Objects है।
window.document object का use document (web page) को manipulate करने के लिए किया जाता है जिसे DOM (Document Object Model) भी कहते हाँ , किसी भी page के लिए के लिए document object entry point होता है। Learn More . . .
इसका use browser history को track करने के लिए किया जाता है। Learn More . ..
window.screen object user screen के बारे में information बताता है। Learn More . ..
window.navigator object का browser detection के लिए किया जाता है , इस object की help से browser की information like (browser name , version , user agent etc .) get कर सकते हैं। Learn More . ..
window.location का use current route / url को detect या manipulate करने के लिए किया जाता है। Learn More . ..

Hi ! I'm Rahul Kumar Rajput founder of learnhindituts.com. I'm a software developer having more than 4 years of experience. I love to talk about programming as well as writing technical tutorials and blogs that can help to others. I'm here to help you navigate the coding cosmos and turn your ideas into reality, keep coding, keep learning :)
Get connected with me. :) LinkedIn Twitter Instagram Facebook